こんにちは。たかです。
HTMLとJSを書いてサクッと動かしたい!修正内容をリアルタイムでChromeやSafariなどのブラウザに反映して確認できるようにしたい!
そんな要望を最短で叶えてくれる便利なVisual Studio Code(以下VSCode)のLive Serverという拡張機能があったのでご紹介したいと思います。
1. 使用するツール
・Visual Studio Code
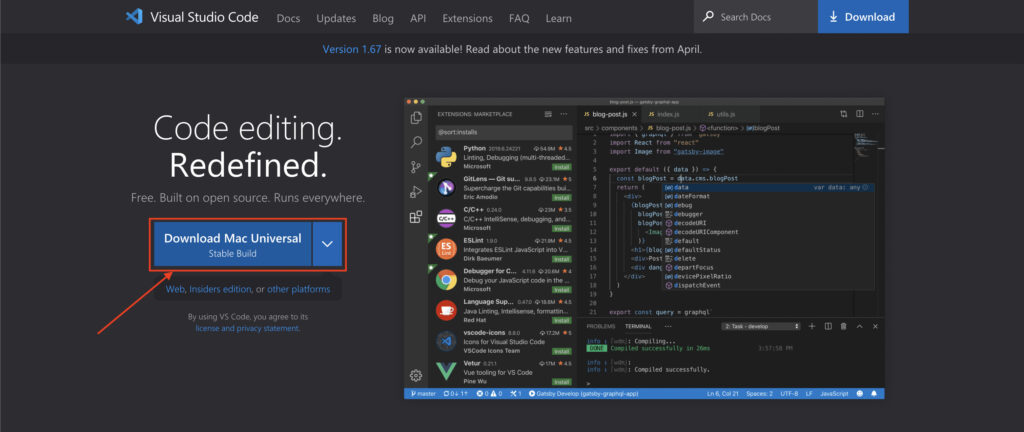
プログラミングをしてる方であればすでにインストール済みの方も多いと思いますが、まだインストールしていない方はこちらからダウンロードしてください。
https://code.visualstudio.com/

ダウンロード完了後、zipを解凍してexeファイルのインストーラーを起動してください。
インストール時には画面案内に沿って進めてもらえればOKです(わからない部分については基本的に設定を変更せずそのままインストールで良い)。
2. Live Serverをインストール
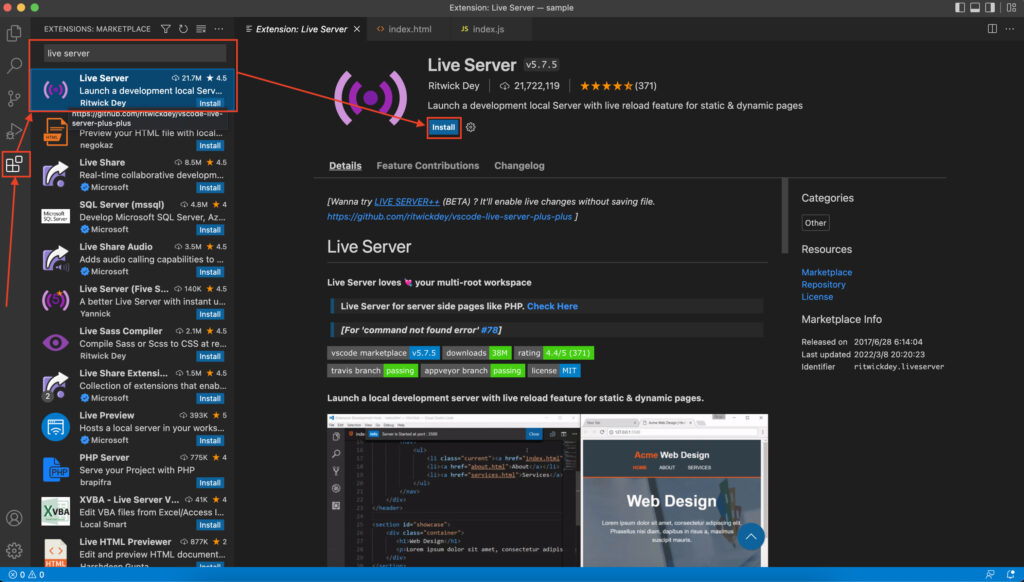
VSCodeを起動してLive Serverをインストールします。

赤枠の順に「Extensions→Live Serverを検索→Live Serverを選択→install」を行うことで導入完了です。
インストール完了後にVSCodeを立ち上げ直してください。
VSCodeを立ち上げ直した後、ソースコードを書いているフォルダを開いてください。
例:sampleというフォルダに開発してるソースコードがある場合
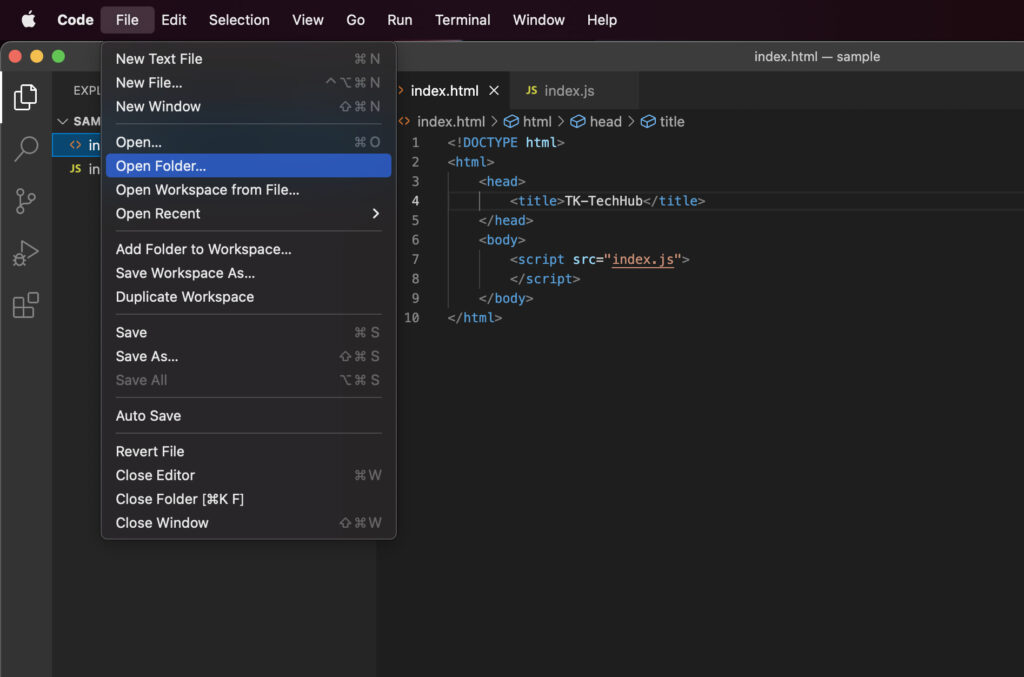
1. 「ファイル」→「フォルダを開く」を選択

2. フォルダを選択

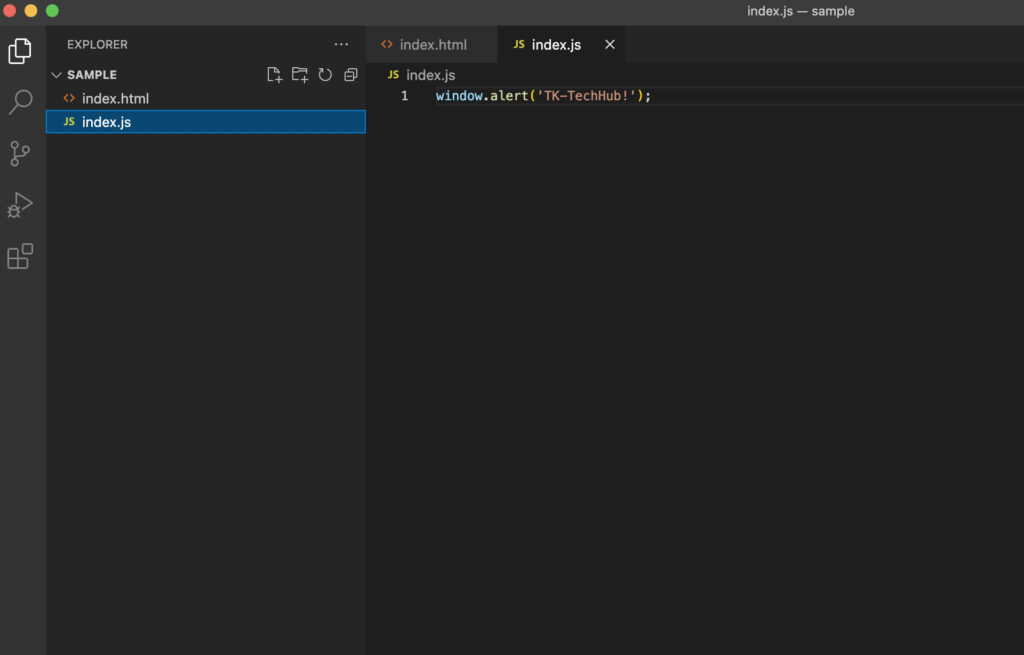
3. 開いた後
このように対象のフォルダは以下のファイルやフォルダが見れていればOKです。

あとはLive Serverを起動するだけです。
3. Live Serverを起動
2種類の起動方法をご紹介します。初心者には最初の方法がおすすめです。
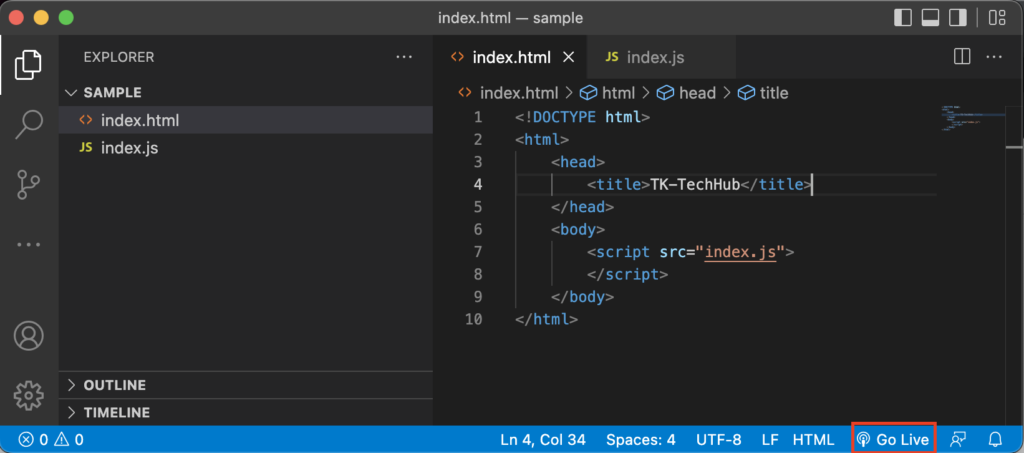
1. Go Liveで起動(初心者おすすめ)
Live Serverをインストール後、右下に「Go Live」のエリアが出てくるのでクリックして起動して下さい。

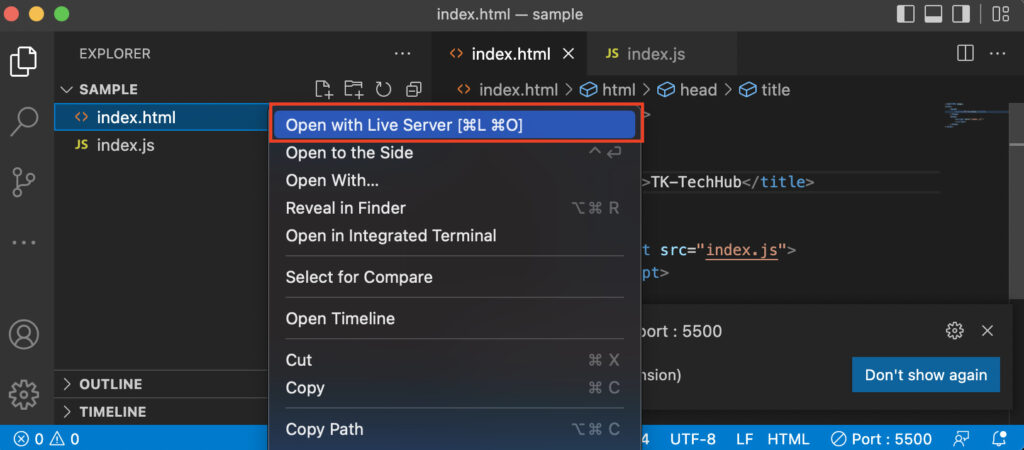
※index.htmlが優先して起動されますが、複数のHTMLファイルがある場合はLive Server起動後に表示したいHTMLファイルを右クリックして「Open with Live Server」を選択してください。

2. コマンドパレットで起動
コマンドパレットからLive Serverの起動コマンドを入力して起動してください。
※コマンドパレットは「F1」キー(全OS共通)で起動可能です。Windowsでは「Ctrl+Shift+P」キー、Macでは「Command+Shift+P」キーでも起動可能です
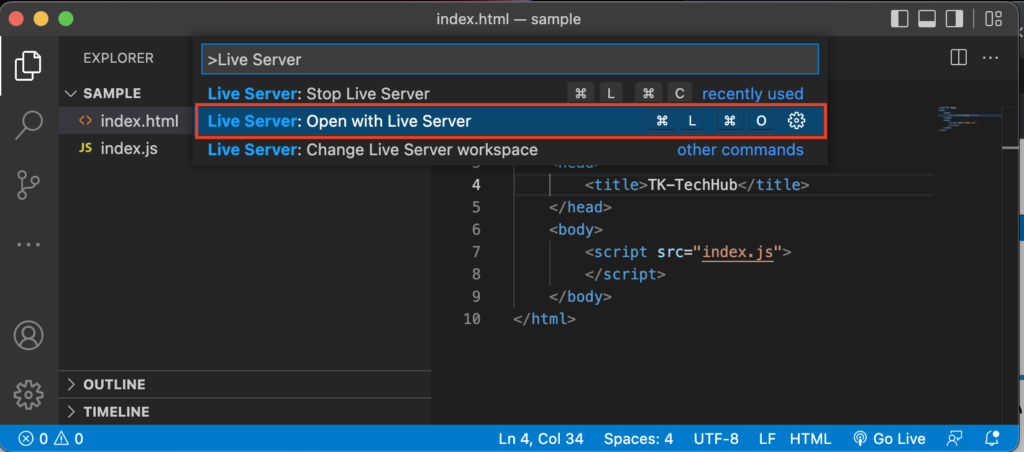
コマンドパレット起動後、「Live Server」と検索し、「Open with Live Server」を選択してください。

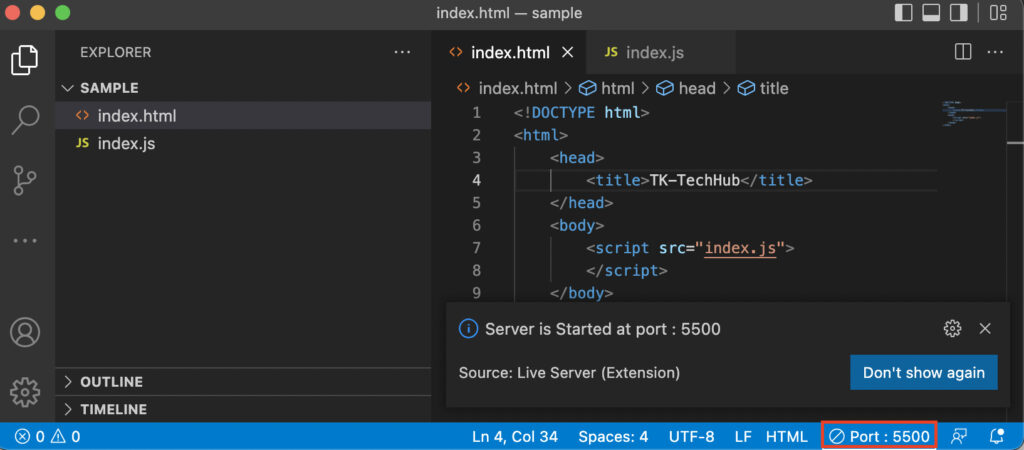
以上で起動は完了です。
ここまで完了すると、選択したフォルダ配下のソースコードを修正して保存するとリアルタイムに修正内容をブラウザで確認できるようになります。
開発をするだけであれば一旦ここまでの知識を抑えればOKです。
4. Live Serverを停止
最後に現在起動しているLive Serverを停止する方法を記載します。
自分のPC内でサーバが起動したままになってしまうので、開発が終わったら停止するようにしてください。
※PCをシャットダウンしたりVSCodeを終了すれば一応停止します
停止方法も起動方法と同じく2種類あります。
どちらの方法で停止しても変わらないので、簡単な最初の方法をおすすめします。
1. 右下のボタンで停止
Live Serverを起動している場合、右下に「Port:XXXX(数字)」のエリアが出てくるのでそこをクリックして停止して下さい。

2. コマンドパレットで停止
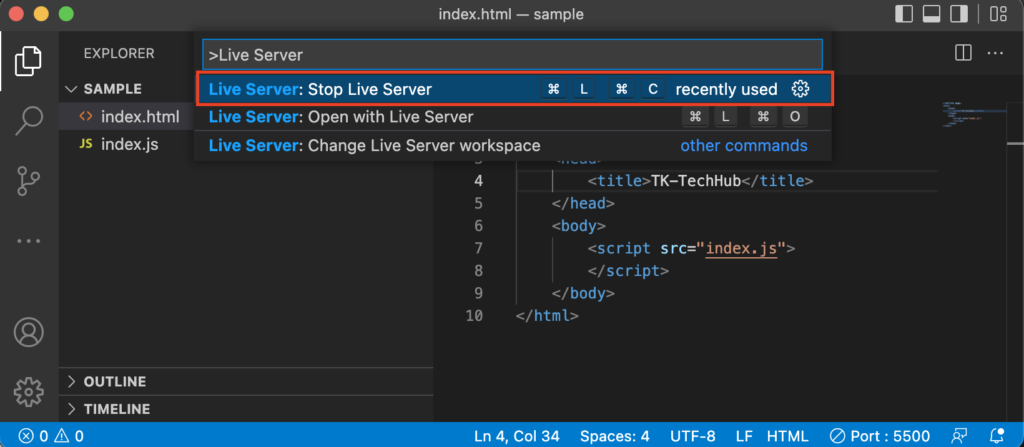
コマンドパレット起動後、「Live Server」と検索し、「Stop Live Server」を選択してください。

以上でLive Serverの使い方は終了です。
5. (補足)Live Serverとは
以下補足になるので、参考程度にご確認ください。
・Live Serverとは
VS Codeで簡単にローカルサーバを立てることができる拡張機能です。
変更内容がすぐに反映されて確認しやすい(ホットリロードができる)という点でもとても便利です。
※ホットリロードはライブリロードと同義です、一般的にはホットリロードと言いますが、このLive Serverではライブリロードという単語が使われるようです
Live Server内容の詳細はこちらよりご確認ください。
https://github.com/ritwickdey/vscode-live-server
今回は最も簡単な手順を記載しました。
これ以外にもポート番号を変更したり、デフォルトの起動ブラウザを変更したりできるので、細かい設定変更についてはこちらのSettingsをご参照下さい。
https://github.com/ritwickdey/vscode-live-server/blob/master/docs/settings.md